- 21.2.4 Connector/NET Tutorials
- 21.2.4.1 Tutorial: An Introduction to Connector/NET Programming
- 21.2.4.2 Tutorial: MySQL Connector/NET ASP.NET Membership and Role Provider
- 21.2.4.3 Tutorial: MySQL Connector/NET ASP.NET Session State Provider
- 21.2.4.4 Tutorial: MySQL Connector/NET ASP.NET Profile Provider
- 21.2.4.5 Tutorial: Using an Entity Framework Entity as a Windows Forms Data Source
- 21.2.4.6 Tutorial: Databinding in ASP.NET using LINQ on Entities
- 21.2.4.7 Tutorial: Using SSL with MySQL Connector/NET
- 21.2.4.8 Tutorial: Using MySqlScript
This tutorial shows you how to use the MySQL Profile Provider to store user profile information in a MySQL database. The tutorial uses MySQL Connector/NET 6.1.1, MySQL Server 5.1 and Microsoft Visual Studio 2008 Professional Edition.
Many modern web sites allow the user to create a personal profile. This requires a significant amount of code, but ASP.NET reduces this considerable by including the functionality in its Profile classes. The Profile Provider provides an abstraction between these classes and a data source. The MySQL Profile Provider allows profile data to be stored in a MySQL database. This allows the profile properties to be written to a persistent store, and be retrieved when required. The Profile Provider also allows profile data to be managed effectively, for example it allows profiles that have not been accessed since a specific date to be deleted.
The following steps show you how you can select the MySQL Profile Provider.
Create a new ASP.NET web project.
Select the MySQL Website Configuration tool. Due to a bug in 6.1.1 you may have to first connect to a server in Server Explorer before the tool's icon will display in the toolbar of the Solution Explorer.
In the MySQL Website Configuration tool navigate through the tool to the Profiles page.
Select the Use MySQL to manage my profiles checkbox.
Select the Autogenerate Schema checkbox.
Click the Edit... button and configure a connection string for the database that will be used to store user profile information.
Navigate to the last page of the tool and click Finish to save your changes and exit the tool.
At this point you are now ready to start using the MySQL Profile Provider. With the following steps you can carry out a preliminary test of your installation.
Open your
web.configfile.-
Add a simple profile such as the following:
<system.web> <anonymousIdentification enabled="true"/> <profile defaultProvider="MySQLProfileProvider"> ... <properties> <add name="Name" allowAnonymous="true"/> <add name="Age" allowAnonymous="true" type="System.UInt16"/> <group name="UI"> <add name="Color" allowAnonymous="true" defaultValue="Blue"/> <add name="Style" allowAnonymous="true" defaultValue="Plain"/> </group> </properties> </profile> ...Note that
anonymousIdentificationhas been set to true. This allows users who have not been authenticated to use profiles. They are identified by a GUID in a cookie rather than by user name.
Now that the simple profile has been defined in
web.config, the next step is to write some
code to test the profile.
-
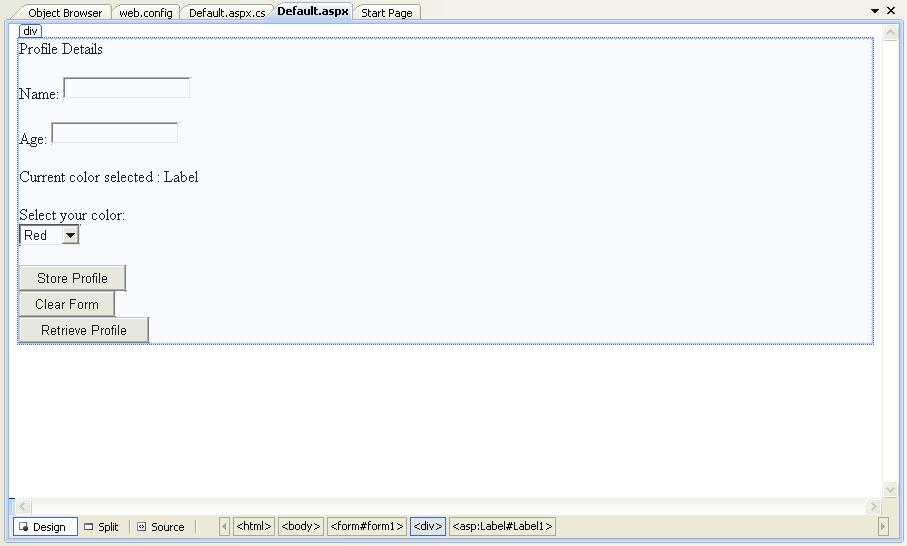
In Design View design a simple page with the following controls:
These will allow the user to enter some profile information. The user can also use the buttons to save their profile, clear the page, and restore their profile data.
-
In the Code View add code as follows:
... protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { TextBox1.Text = Profile.Name; TextBox2.Text = Profile.Age.ToString(); Label1.Text = Profile.UI.Color; } } // Store Profile protected void Button1_Click(object sender, EventArgs e) { Profile.Name = TextBox1.Text; Profile.Age = UInt16.Parse(TextBox2.Text); } // Clear Form protected void Button2_Click(object sender, EventArgs e) { TextBox1.Text = ""; TextBox2.Text = ""; Label1.Text = ""; } // Retrieve Profile protected void Button3_Click(object sender, EventArgs e) { TextBox1.Text = Profile.Name; TextBox2.Text = Profile.Age.ToString(); Label1.Text = Profile.UI.Color; } protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { Profile.UI.Color = DropDownList1.SelectedValue; } ... Save all files and build the solution to check that no errors have been introduced.
Run the application.
Enter your name, age and select a color from the listbox. Now store this information in your profile by clicking Store Profile. Note that if you do not select a color from the listbox your profile will use the default color
Bluethat was specified in theweb.configfile.Click Clear Form to clear text from the textboxes and the label that displays your chosen color.
Now click Retrieve Profile to restore your profile data from the MySQL database.
Now exit the browser to terminate the application.
Run the application again. Note that when the page loads your profile information is restored from the MySQL database.
In this tutorial you have seen how to using the MySQL Profile Provider with MySQL Connector/NET.


User Comments
Add your own comment.